
|

|
2-7 綺麗なルビと傍点!(テキストボックス)
 HTMLで小説を書いていて不満を感じるのは、ルビが綺麗に出ないこと――という人も多いのではないでしょうか。確かにルビのタグはありますが、ブラウザによってちゃんと表示されなかったりするし、行間はずれるし……。その点、紙に印刷すれば、ルビも傍点も思いのままです! HTMLで小説を書いていて不満を感じるのは、ルビが綺麗に出ないこと――という人も多いのではないでしょうか。確かにルビのタグはありますが、ブラウザによってちゃんと表示されなかったりするし、行間はずれるし……。その点、紙に印刷すれば、ルビも傍点も思いのままです!「Wordでもルビ振ったり傍点うったりすると、行間ずれるんですけど…」というそこのアナタ! 大丈夫。行間ずれることなく綺麗にルビや傍点をうてる方法もあるのです。 |
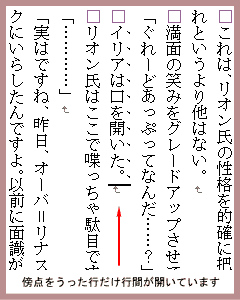
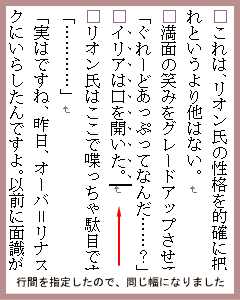
 まず、傍点をうってみましょう。どこでもいいので文字をいくつか選択してから、"書式"→"フォント"を選択、フォントダイアログの右の方に"傍点"という所があるので、傍点の形を選んでOK。傍点がうてました。しかし、やはりこの行間では傍点を打った段落だけ行間が開いてしまいます。でも、心配ご無用。このような時は、傍点を打った段落の行間を、他の段落と同じ行間に指定してやればいいのです。 まず、傍点をうってみましょう。どこでもいいので文字をいくつか選択してから、"書式"→"フォント"を選択、フォントダイアログの右の方に"傍点"という所があるので、傍点の形を選んでOK。傍点がうてました。しかし、やはりこの行間では傍点を打った段落だけ行間が開いてしまいます。でも、心配ご無用。このような時は、傍点を打った段落の行間を、他の段落と同じ行間に指定してやればいいのです。傍点を打った段落内にカーソルを置いたまま、"書式"→"段落"で、"行間"というところで「固定値」を選択、そのとなりの"間隔"に、ページに設定されている行間「12.7pt」を入れてやります(設定されている行間は、"ファイル"→"ページ設定"内の<文字数と行間>にある「行送り」で確認してください)。こうすれば、傍点を打った段落も、他と同じ行間になります。 |
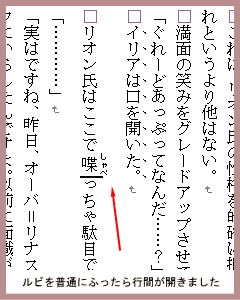
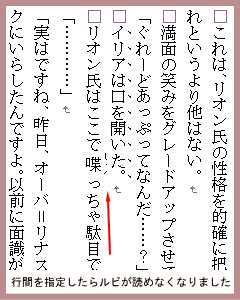
 次に、ルビをふります。ルビも、ルビをふりたい箇所を範囲選択した後、"書式"→"拡張書式"→"ルビ"でルビダイアログを出し、ダイアログに従って設定をしてOK。ルビがふれました。でもやはり行間が開いてしまっているので、先ほどと同じようにして行間を詰めます。そうすると――なんと、ルビが潰れて読めなくなってしまいました。 次に、ルビをふります。ルビも、ルビをふりたい箇所を範囲選択した後、"書式"→"拡張書式"→"ルビ"でルビダイアログを出し、ダイアログに従って設定をしてOK。ルビがふれました。でもやはり行間が開いてしまっているので、先ほどと同じようにして行間を詰めます。そうすると――なんと、ルビが潰れて読めなくなってしまいました。※上記打ち消し線のある部分は、ご指摘をいただきましたので文面を変更します。 画面上でルビが欠けたりなどしても、印刷してみるとちゃんと印刷はされます。ただ、ルビの大きさが行間より大きくなった場合は前の行に被って印刷されることになりますので、印刷を確認しながらルビの大きさを調節して下さい。 |
 とりあえず、テキストボックスを出現させて見ましょう。画面下の縦書きテキストボックスのボタンをクリック、もしくは、"挿入"→"テキストボックス"→"縦書き"を選択。十字になったカーソルで、適当に画面上に四角を描きます。四角が描けたら、テキストボックスの中にカーソルを入れてください(もうすでに入っているかも)。ふるつもりのルビをテキストボックス内に記入しましょう。テキストボックス内の文章は、普通に書式変更ができます。今用意したいのはルビなので、記入した文字のフォント数を本文より小さくします。ルビの大きさの目安は、ルビをふる文字のサイズの半分です。今回は4ptにします。文字が用意できたら、今度はテキストボックス自体の書式を設定します。テキストボックスの選択をはずすとよくわかりますが、テキストボックスは初期設定では背景と枠がついています。これが邪魔なので、無しにします。テキストボックスを選択した状態で右クリック→"テキストボックスの書式設定"または、テキストボックスを選択してダブルクリック。塗りつぶしの色:塗りつぶしなし、線の色:線なしにして、OK。テキストボックスの選択状態を解除すると、ルビが紙面上で浮いている感じになりました。 とりあえず、テキストボックスを出現させて見ましょう。画面下の縦書きテキストボックスのボタンをクリック、もしくは、"挿入"→"テキストボックス"→"縦書き"を選択。十字になったカーソルで、適当に画面上に四角を描きます。四角が描けたら、テキストボックスの中にカーソルを入れてください(もうすでに入っているかも)。ふるつもりのルビをテキストボックス内に記入しましょう。テキストボックス内の文章は、普通に書式変更ができます。今用意したいのはルビなので、記入した文字のフォント数を本文より小さくします。ルビの大きさの目安は、ルビをふる文字のサイズの半分です。今回は4ptにします。文字が用意できたら、今度はテキストボックス自体の書式を設定します。テキストボックスの選択をはずすとよくわかりますが、テキストボックスは初期設定では背景と枠がついています。これが邪魔なので、無しにします。テキストボックスを選択した状態で右クリック→"テキストボックスの書式設定"または、テキストボックスを選択してダブルクリック。塗りつぶしの色:塗りつぶしなし、線の色:線なしにして、OK。テキストボックスの選択状態を解除すると、ルビが紙面上で浮いている感じになりました。 |
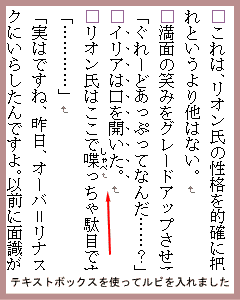
 これでルビの用意はできたので、ルビをふりたい文字の隣に配置してやりたいと思います。テキストボックスをドラックして移動させ、うまい具合にルビが文字の隣に来るようにしてください。このとき、画面表示の倍率を上げるとやりやすいです。また、テキストボックスを動かすと、どうしても決まった距離ずつしか動いてくれないという人は、Altキーを押しながらドラッグしてみてください。印刷プレビューともにらめっこしながら、うまくルビを入れてくださいね。 これでルビの用意はできたので、ルビをふりたい文字の隣に配置してやりたいと思います。テキストボックスをドラックして移動させ、うまい具合にルビが文字の隣に来るようにしてください。このとき、画面表示の倍率を上げるとやりやすいです。また、テキストボックスを動かすと、どうしても決まった距離ずつしか動いてくれないという人は、Altキーを押しながらドラッグしてみてください。印刷プレビューともにらめっこしながら、うまくルビを入れてくださいね。このテキストボックス、書式設定の"レイアウト"→"詳細設定"→"オプション"の「文字列と一緒に移動する」にチェックを入れておくと、ルビをふった行の前の行が減っても増えても、段落と一緒に移動してくれます。ただ、ルビをふった文字と同じ段落の前の文字を減らしたり増やしたりした時は一緒に移動してくれないので、その都度調整が必要です。 少し手間のかかるルビふり法ですが、印刷すると驚くぐらいに綺麗にできますので、挑戦してみては? |
| SEO | [PR] 爆速!無料ブログ 無料ホームページ開設 無料ライブ放送 | ||
